
2012
26 янв. Доделал RSS на сайте
Сегодня была проделана работа по внедрению RSS потока на сайт Интересности. Выглядит все это как-то так http://interesnosti.16mb.com/main/rss/feed_rss.php
28 янв. Доделал систему навигации
Сегодня доделал систему навигации для сайта интересности. Теперь нет никакого мусора, никаких битых ссылок и прочего барахла. Все тихо и спокойно работает 🙂
8 февр. Установил плагин shadowbox
Решил использовать плагин shadowbox.js вместо устаревшего простого открытия в новом окне
23 февр. Стиль сайта
Закончил работу над стилем сайта. CSS3 работает на полную катушку. Трансформация, масштабирования, тени блоков и текста и плавные градиенты
1 мар. Подключил phpmorphy
Решил использовать для поисковых запросов библиотеку phpmorphy. Эта библиотека морфологического анализа написанная на PHP.
2 мар. Опять PRO дизайн
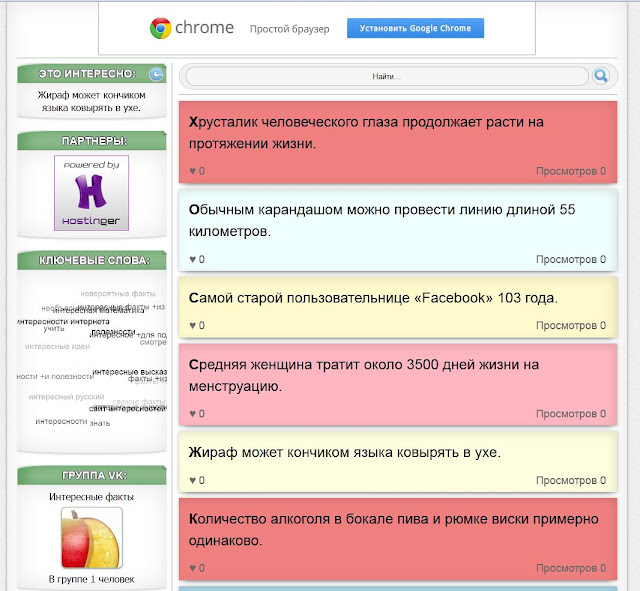
На этот раз решил не заморачиваться с дизайном и построить на подобие «листков заметок». В идеале все должно обрабатываться через child из jquery
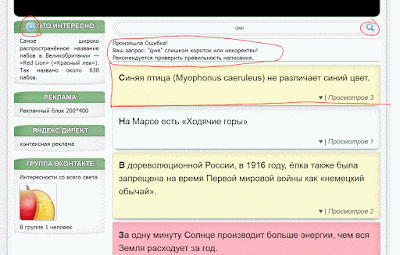
5 мар. Выделение слова поискового запроса
Пользователям при поисковом запросе важно, чтобы они четко видели результаты своего поиска. Для этого пришлось поработать с регулярками и сделать выделение текста. В будущем, планируется изменение жирного шрифта на изменение заливки слова
6 мар. Доделал стиль для ShadowBox
Взял немного стиля из ВК, из Хабра и еще пары сервисов
11 мар. Добавил кнопку «вверх», и доделал стиль для input
Кнопка вверх. При нажатии, происходит скроллинг к началу страницы. Работает на всех браузерах, вплоть до IE 5. На чистом JS. Использовал scrolltopcontrol.
Наконец-таки доделал стиль для кнопок input. Пришлось порядком переписать код, изменил уже устаревший вариант
text-indent: -9999px;На более продвинутый, о котором узнал на хабре
text-indent: 100%;
white-space: nowrap;
overflow: hidden;Предполагается, что при таком стиле кнопки никогда не смогут выехать к границе экрана. К мониторам over 9000px в ширину, я уже готов 🙂


14 мар. Про стиль для футера
Кардинально изменил стиль футера.


16 мар. Отслеживание данных пользовательской деятельности
Сперва выбор пал на создание отдельной таблицы для MySql, в которой хранились ip адреса.Такой выбор оказался со множеством недостатков. На данный момент используется протокол ipv4, который морально устаревает на глазах. Моя версия Php плохо работала с протоколами ipv6. А вместе со слабым mysql на сайте эта затея оказалась слишком затратной. Сейчас стараются экономить на адресах пользователей и давать либо динамические адреса, либо через прокси юзать один адрес.
Поэтому пришлось присмотреться к cookies. Решение казалось очевидным — использовать cookies где угодно, но реальность оказалась слишком суровой. Многие пользователи стараются выключать cookies, другие удаляют, третьи могут постоянно менять браузеры. К тому же место под cookies очень ограниченное — около 4кб. Оставалось два варианта — web sql и local storage.
Web sql — это отличная вещь, к тому же большинство браузеров уже умеют с ними работать. Однако, после просмотра сайта W3C — узнал, что рекомендация одна — не использовать его.
Для отслеживания пользовательской деятельности на сайте решил использовать localStorage. Это локальное хранилище данных, созданное специально для HTML 5 и имеющая множество достоинств, таких как — увеличенный объем хранилища (на разных браузерах варьируется между 5мб до 10мб), полное взаимодействие с javascript.
Opera 11+, IE 8+, Firefox 4+ уже умеют работать с localStorage. Самое сложное оказалось подружить его с php через ajax. Т.к. local Storage это клиентский инструмент, я не нашел ничего удобнее чем при помощи jQuery передавать данные на сервер, который генерировал и выдавал мне нужный id.
В конечном итоге, пришлось писать также и поддержку Cookies — мало ли что. Объем кода оказался не большим, а вот тестирование с незнакомой технологией всегда идет на пользу.
20 мар. Установка Google Analytics
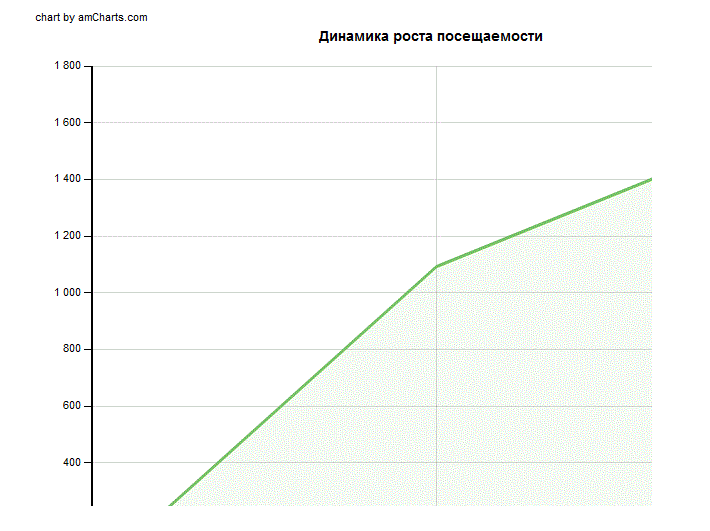
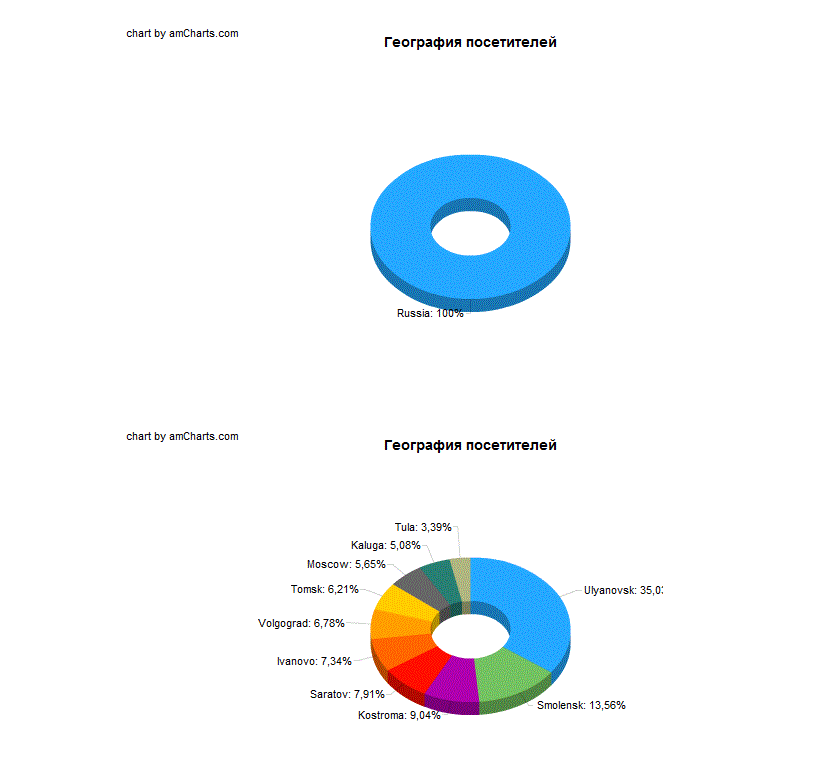
Сегодня с успехом прикрутил к сайту данные от Google Analytics


В дальнейшнем, я думаю, что придется переделать под графики написанные для HTML5. Уж больно я не люблю этот flash.
6 апр. Гугл гаджет
Гаджет устанавливается на панель iGoogle.

9 апр. Yandex Виджет
10 апр. Завершил создание «Интересных фактов»
Главное
Спустя почти три месяца работы в свободное время, я завершил создание interesnosti.16mb.com сайта. Первый мой проект на PHP получился достаточно интересным.
Решения
При создании были использованы достаточно технологичные решения как:
- морфологический разбор слова с помощью библиотеки phpmorphy
- RSS Atom рассылка
- html 5 и css 3 отвечают за плавное появление и другие эффекты без использования javascript
- jQuery
- VKApi — одновременный постинг текста на серверы вконтакта и собственно на сайт, а также считывание лайков с высокой периодичностью
- shadowbox — открывает iframe страницу с включенными скриптами социальных сетей и закладок. Это позволило уменьшить главную страницу в размере на, около, 400 кб.
- amcharts.com отображает графики с Google Analytics, причем данные обновляются каждый день.
публичная страница http://vk.com/rufact
гаджеты для Yandex и Google
гаджеты для Yandex и Google
13 апр. Купил домен rufact.info
Специально для интересностей, купил доменное имя rufact.info
22 июн. Что означает «плохо протестировал»
Прошло около двух месяцев спустя выкладывания interesnosti.16mb.com. В день на сайте от 3-7 человек!
Как назло нашлась ужасно дебильная моя ошибка — все из-за плохого тестинга (было бы лучше, если хостинг предлагал возможность работать с удаленной mySQL базой не только через свой домен).
Сам я вообще-то не нахожу факты, их просто парсит «мудренный» скрипт при помощи библиотеки simple_html_dom.
Ну а проблема в следующем — скрипт не кидает в БД различные строки в ANSII кодировки. Думаю, проблема в следующей регулярке на PHP, либо в дурацкой поддержки UTF-8 на PHP 5.3.
function DelTags($text) {
$text = strip_tags($text);
$text = preg_replace("/&S+;/i", "" ,$text); // <= баг
$text = trim($text);
return $text;
}
function GetFacts($siteurl) {
$html = file_get_html($siteurl);
$str;
switch ($siteurl) {
case "http://www.censored.ru/" : {
$txt = $html->find('div[id=main] #content');// находим факт
//Проверка
if($txt != "")
{
$str = DelTags($txt[0]);
}
} break;
case "http://www.censored.ru/random/" : {
foreach($html->find('small, span, br, a, .share') as $tmp)
$tmp->outertext = ''; //удаляем мусор
$txt = $html->find('.fact h1', 0)->innertext;// находим факт
if($txt != "")
{
$str = DelTags($txt);
}
} break;
default: break;
}
// подчищаем за собой
$html->clear();
unset($html);
return $str;
}
P.S. В любом случае переделывать скрипт лень, лето, как-никак 😀
P.S.S. Хорошо что в Vk группу постится все нормально (однако в этой группе до сих пор 0 человек :))