Реклама в вебе становится всё более специфичной и умной: расширения типа Adblock’а не успевают обновлять свои фильтры, а девелоперы уже снова перекручивают всю верстку. Учитывая возросшую популярность блокировщиков, становится всё более частым кейс — делать собственные кастомные рекламные баннеры. Вот их то мы и будем дропать, установив расширение Stylish.
Вообще, изначальная задумка этого плагина не в блокировке рекламы, а в возможности стилизовывания различных сайтов. Например, накатить темный скин для известного поисковика или ютуба. У Stylish есть даже собственная библиотека скинов! Выбирать есть из чего.
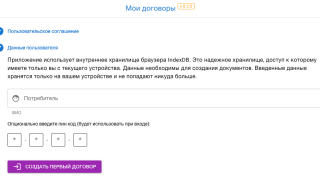
Итак, мы заходим на определенный сайт и видим следующее:
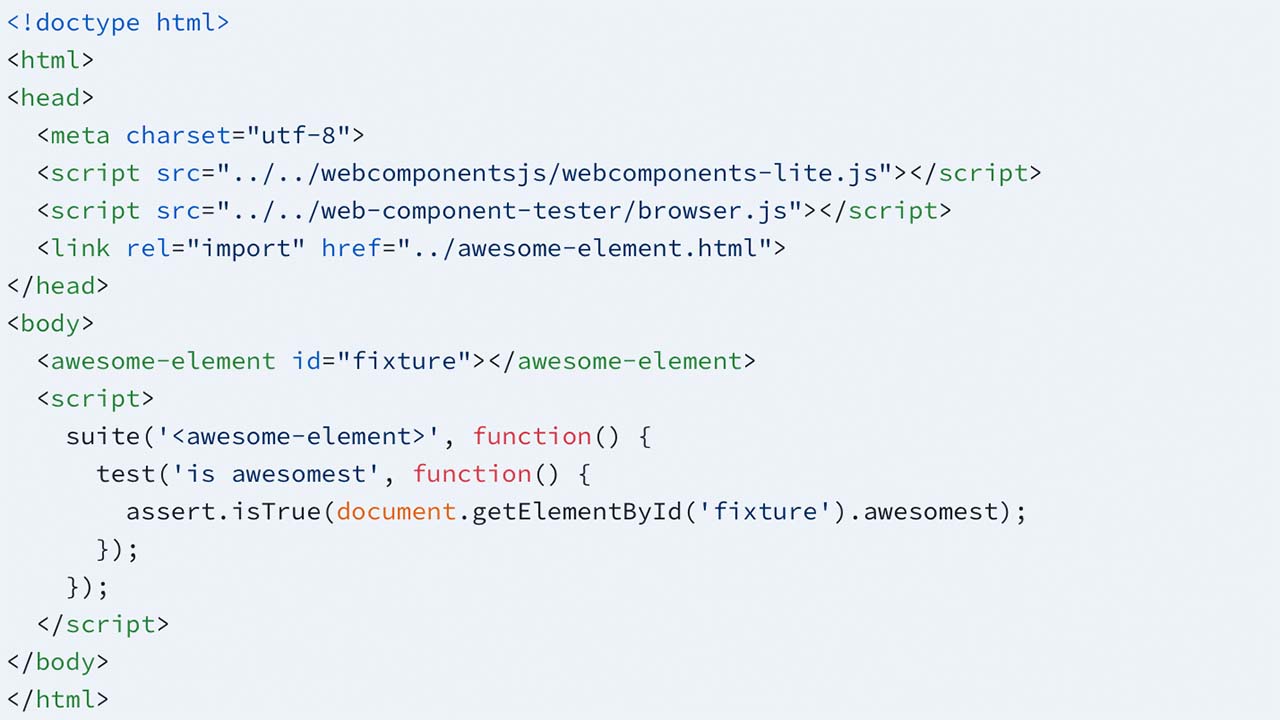
За такое нужно расстреливать! Но мы пойдем более миролюбивым путем. Откроем DevTools, инспектируем шапку и найдём селектор который будем переопределять.
Затем открываем Stylish расширение, кликаем кнопку «Create New Style». В появившемся окне редактируем документ. Чаще всего из всех возможностей каскадных таблиц для большей кроссбраузерности используют обыкновенные margin и padding. Поэтому в большинстве случаев правило будет простым.
После сохранения файла, перезагружаем страницу, проверяем как ведёт себя сайт.
Применив немного усилий, удалив из сайта информационный мусор, можно повысить свою продуктивность. Хвала открытому вебу за такие возможности!