Каждому веб-мастеру приходится тестировать сайты в самых популярных браузерах. Сейчас поставить несколько браузеров для системы не проблема. Firefox, Chromium, Opera не конфликтуют между собой и даже позволяют устанавливать сразу несколько разных версий на одну систему. Самым отставшим, как всегда, является детище майрософта — Internet Explorer.
Я верю что тестирование — один из важных навыков успешного веб-мастера. И подбор правильных средств является одним из самых сложных и деликатных. Я перечислю четыре основных подхода тестирования браузера IE которых я использовал в своей работе. Опишу их достоинства (их немного) и недостатки.
Internet Explorer Developer Toolbar
Расширение для IE, включающее улучшенную дебаг-панель, поддержку юзер-агентов и эмуляцию css-media.
Расширение лишь пытается эмулировать работу, и с тестированием css/html проблем нет, но когда дело касается javascript — у этого решения нет шансов. Интерпретаторы JS постоянно усовершенствуются и в разных браузерах код js выполняется по-разному. Поэтому это решения только для верстальщика, но никак не для разработчика.
Цена: бесплатно.
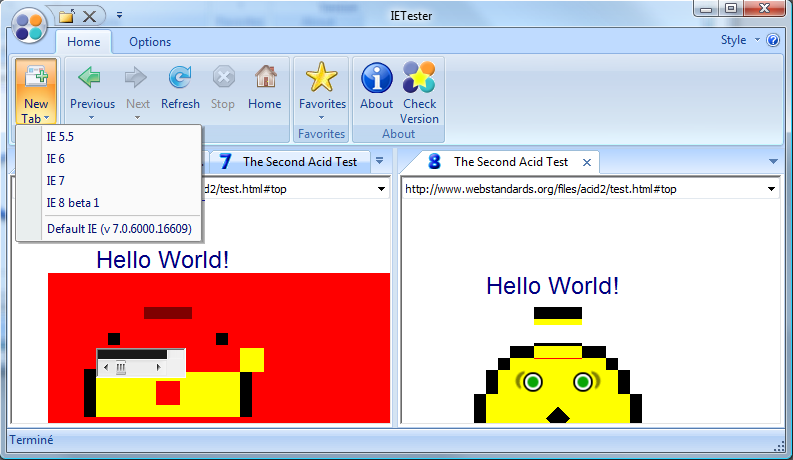
IE Tester

Здесь ситуация немного лучше. В IETester’e браузеры будут практически идентичными, за исключением того, что они будут запущены в песочнице. Не факт, что на реальной машине браузер поведёт себя также! Программа содержит в себе все самые необходимые версии IE. Включая даже такие старые как IE5.5 (!), IE6, IE7 и далее. Компоновка происходит в момент запуска, поэтому придётся привыкнуть к длительной загрузке.
Неоспоримый плюс этой программы — моментальный показ невалидных скриптов в виде alert’a). Вкупе с перегруженным дизайном пользоваться этой программой сможет не любой веб-разработчик.
Программа бесплатна, имеется платный вариант, который отключает постоянную рекламу и добавляет дебаг. У меня программа сломалась после установки предварительно версии IE11, не проработав и месяца.
Работает только на Windows.
Цена: от 59 € за бесконечную лицензию.
BrowserStack
Активно поддерживаемая MS платформа, запускающая виртуальную машину с выбранным определенным браузером и ОС. Плюсы — есть аддоны для firefox и chrome. Минусы — нужна java-машина и настройка веб туннеля для локального просмотра. У меня — не запустился гуи интерфейс специального плагина, возможно из-за того что я сидел под прокси. Поэтому будьте бдительны. А command line tunnel доступен только для linux.
Ознакомительный период совсем маленький — 30 минут работы, 100 скриншотов. Зато присутствует богатое количество тарифов.
Цена: от $19 / месяц для одного разработчика.
MS ExpressionWeb SuperPreview
Крутая штука от Microsoft, имеющая достаточно продолжительный 60-дневный trial. Работает опять же только в Windows.
Возможности впечатляют. Здесь и манипуляции над DOM, панель дебага, удобная линейка (!), группировка окон. А также возможность подключить сторонние браузеры, например Firefox.
Однозначный фаворит. К сожалению, поддержка завершена и не понятно развитие программы.
Цена: уже не продаётся.
Заключение
Как видим, ситуация достаточно плачевная для веб-разработчиков. Все, включая MS, напрямую забивают на старые версии браузеров. И если вам приходится работать со старыми браузерными технологиями — остановитесь на browserstack. Да он дорог и сложен, но он поддерживаем. Остальные программы могут использоваться исключительно как временное решение.
Все программы оттестированы на следующей конфигурации:
- Windows 7 Профессиональная Service Pack 1
- Internet Explorer 9 (При апгрейде на IE11 — все десктопные решения поломались)