Team Foundation Service (TFS) отличная система радующая своими возможностями. Например, наличием бесплатного совместного редактирования приватных проектов до 5 человек. Хоть изначально TFS затачивался под работу в Visual Studio, никто не мешает её использовать абсолютно для любых проектов — PHP, Node и пр, над которыми так удобно работать в среде JetBrains WebStorm.
Настройка
Закройте все проекты которые используете в Web Storm, и перейдите на начальный экран.
В окне Quick Start проделайте следующее:
Configure -> Settings -> Plugins -> Browse Repositories -> TFS Integration (Правый клик мыши на нём) -> Download and Install. Таким образом, вы установите аддон к WebStorm позволяющий легко подключаться к Team Foundation Service.
Не забываем соглашаться на перезагрузку WebStorm.
Теперь в панеле «Check out from Version Control» выбираем TFS. В новом окне выбираем «Choose workspace manually». В окне «Checkout From TFS: Source Workspace» нажимаем на Add.
Вводим адрес. Выбираем тип авторизации — Alternate. Вводим login и password из учетной записи Microsoft. Сохраняем пароль на будущее.
В блоке Workspaces нажимаем на «Create…»
В новом окне заполняем:
- Имя проекта;
- Ссылку на локальное хранение проекта. (рекомендую хранить на dropbox, skydrive и т.п.);
- Проект который находится на сервере (предварительно его необходимо создать на сайте tfs.visualstudio.com. Создавая новый проект, не включайте возможности Git, — тогда созданные проекты не будут отображены!).
В новом окне проверьте, если нужно, настройки прокси (TFS Proxy).
Проверьте настройки Source Path и дождитесь обновления.
В окне «Checkout From Version Control» скажите Yes.
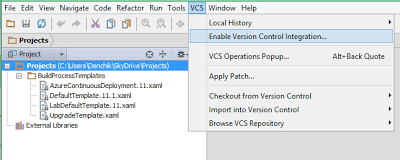
В открывшемся проекте нажмите на вкладку VCS (отвечает за систему контроля версий). Выберите пункт «Enable Version Control Integration» (Если такого пункта в меню нет — в настройках переключитесь на TFS).
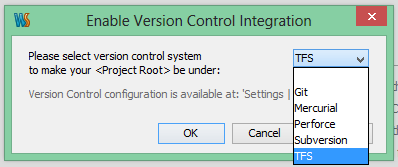
В выпадающем списке выберите TFS. Нажмите ОК.
Поздравляю! Ваша настройка закончена!
Осталось удалить ненужные файлы и добавить свои собственные. Для публикации изменений перейдите в VCS -> Commit Changes (или просто вызвав Ctrl+K на клавиатуре).
Совет: Обязательно оставляйте комментарии — лишними они не будут. Смело нажимайте CheckIn.